iWidgets用ウィジェット。こっそり公開されていた様々なウィジェット11種類

以前の記事で紹介したiWidgetsのアドオンがこっそりとなんと一気に11個も配布されていたので紹介しようと思う。
もちろんすべて無料で提供されているもので、Cydiaにはないものかと思われるものばかりだ。
関連記事
iWidgetsの使い方。ホーム画面に色んなウィジェットを配置できる無料Tweak!!
ダウンロードする前に
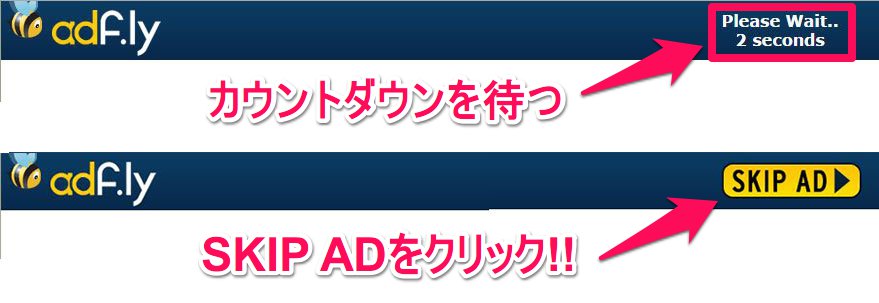
ダウンロードするにはadf.lyというサイトを経由してダウンロードすることになる。ダウンロード画面に移行する前に広告が表示されるが、右上のカウントダウンが完了するまでまつと、「SKIP AD」というボタンに切り替わるので、切り替わったらクリックしよう。
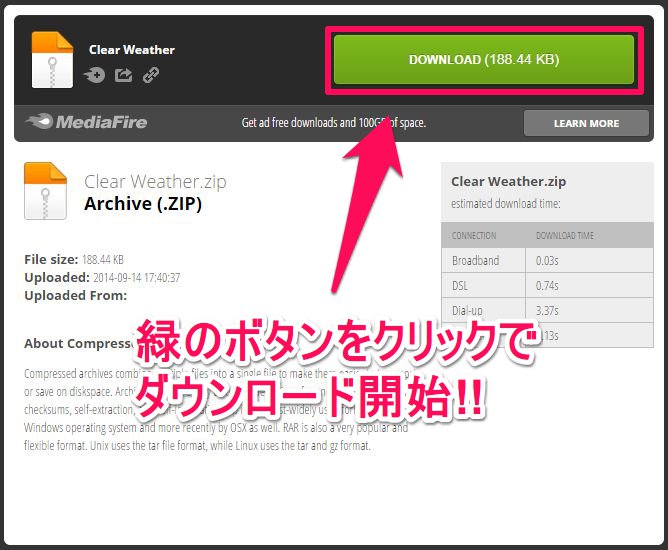
すると次はMediaFireというサイトに移行するのでここでようやくダウンロードできる。緑のボタンをクリックするとダウンロード開始するはずだ。
ダウンロードが完了したら解凍し、
var/mobile/Library/iWidgets
の中にフォルダーを挿入しよう。その他iWidgetsについてはこちらのページを参考にしていただきたい。
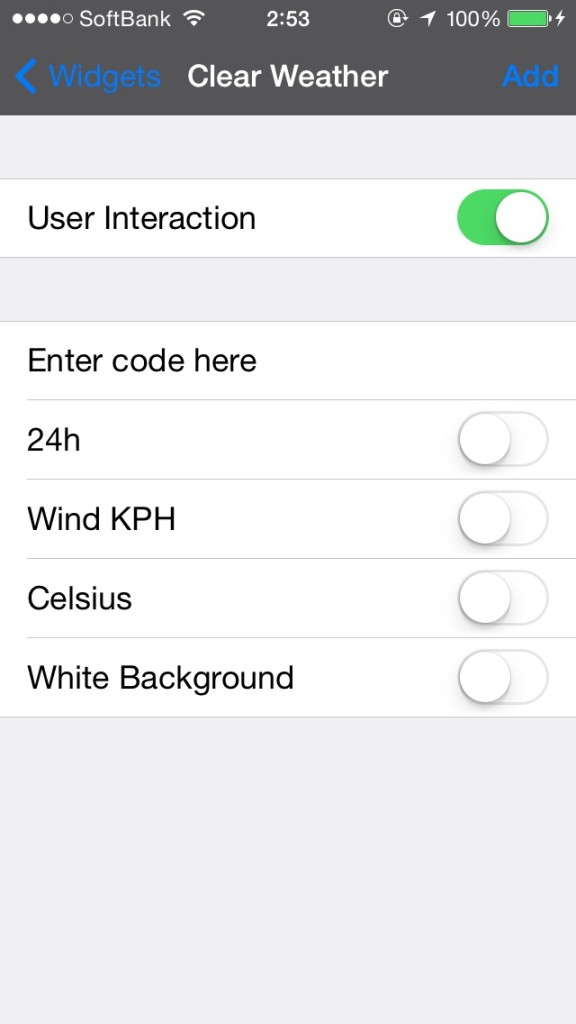
Clear Weather
まずはClear Weatherという名前のウィジェット。こちらは天気や時刻を表示してくれるウィジェットである。シンプルで可愛らしい感じがする。
Enter code here ・・・ こちらのサイトからJAXXから始まる8桁のコードを入力
24h ・・・ 24時間表示
Wind KPH ・・・ オンにすると風速単位がMphからKphに変更する
Celsius ・・・ オンにすると°C、オフにすると°F表記
White Background ・・・ 背景を白くする
Square Clock
シンプルかつ、可愛らしい四角い時計。こちらは設定は特にないのでそのまま設置することができる。
Weekdays
こちらは曜日を表示するウィジェット。横一列の小さなウィジェットなので目立つものではないが、iFileなどでhtmlを編集することで変更は可能。
var/mobile/Library/iWidgets/Weekdays
の中にあるWidget.htmlをテキストビューアで編集。
Round Clock
珍しいデザインの時計ウィジェット。内側から1秒、1分、1時間、24時間で1周するような仕組みになっている。
こちらも設定はなく設置するだけとなる。
weather
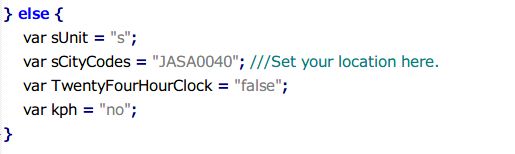
こちらは天気のウィジェット。weather.jsに直接地域を入力する必要がある。
var sCityCodes = “xxxxxxx”
この部分にこちらのサイトを参考にJAXXから始まる8桁のコードを入力
Bar Clock

こちらも時計のウィジェット。バー状のウィジェットでオプションは無いが、
Bar Clock/css/style.css の中にある
background: #F6F6F6;
background: #CCC;
の2種類を変更することで色を変更できる。
Nexus Time
こちらも時計のウィジェット。時間のフォントが太文字になっている。色を変更したい場合は
Nexus Clockフォルダ内のWidget.htmlを編集し、color:white;を変更する。
その下の方にある
TwentyFour = “true”; //put false for 12hr time
の”true”を”false”にすると12時間表記に変更できる。
Mini Slideshow
小さな壁紙7種類をランダムに入れ替えて表示してくれるウィジェット。
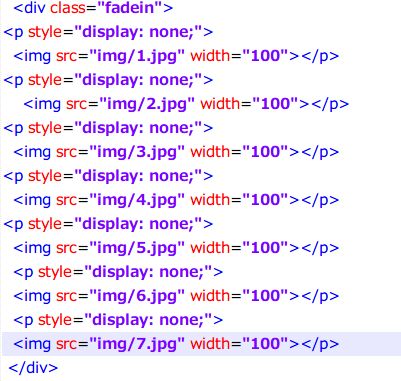
壁紙を変更するには、Mini Slideshowフォルダ内のimgフォルダの中の1.jpgから7.jpgと入れ替える。
サイズを変更したい場合はWidgets.html内の各画像のwidth=”100″の部分を変更する。
壁紙変更はデフォルトで9秒となっているが、同じWidgets.html内にある
var switchtime=9000;の数字を変更することで可能。
Round Photo
こちらのウィジェットは丸い額のようなものの中に写真を配置することが出来るウィジェットである。設置後にウィジェットをタップすることでデバイス内の画像や写真を選択することが出来る。
その他設定はなし。
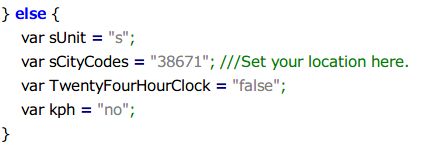
Flex Weather
こちらは天気ウィジェット。天気に応じて40種類のデザインに変化するウィジェットである。
weather.jsのvar sCityCodes =”38671″を自分の地域のコードに変更する必要がある。
こちらのサイトを参考にJAXXから始まる8桁のコードを入力。
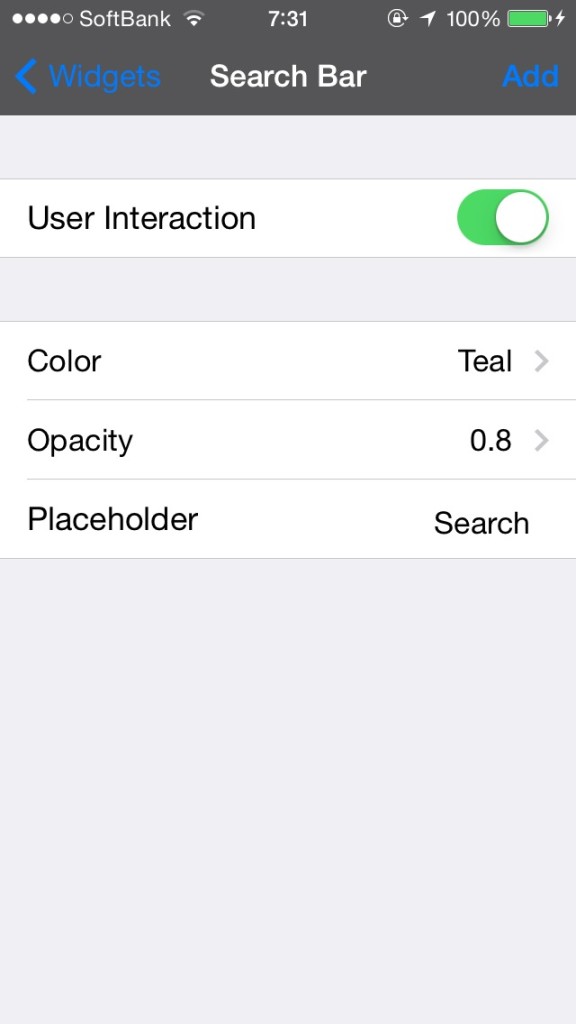
Search Bar
こちらは検索窓を設置することが出来る便利なウィジェット。
似たもので、以前記事にしたGoogle search and weatherがある。
Colorで色の設定、Opacityで透明度、Placeholderには検索窓の中に表示されている文字を設定することが出来る。
以上の11種類だが、実はすべて1つのサイトでまとめて紹介されている。すべてプレビューを見ることもできるので以下のサイトから確認すると良いだろう。