[Setup] iOS6そっくりな見た目に変更!!iOS7を使ってカスタマイズ!!
![[Setup] iOS6そっくりな見た目に変更!!iOS7を使ってカスタマイズ!!](http://bitzedge.net/wp-content/uploads/2014/03/look-like-ios6.jpg)
iOS7に乗り換えてから続々と登場するiOS6風のTweaks。
そんなiOS6風のTweakを様々適応し、見た目はほぼiOS6に見えるだろうと言われるぐらいそっくりに仕上げる方法を入手した!!
おそらくここまでやっている人はいないだろう・・・!!
目次
使用しているTweakなど
| Name | Type | Repository | Price |
| Alkaline | Tweaks | ModMyi.com | Free |
| ClassicBadges | Tweaks |
BigBoss もしくはCoolstar |
Free |
| ClassicDock | Tweaks | BigBoss | Free |
| ClassicLockScreen | Tweaks | BigBoss | $1.99 |
| Disable Parallax Effect | Tweaks | BigBoss | Free |
| iFile | System | BigBOss | $4.00 |
| iOS 6 Complete for iOS 7 | Themes | BigBoss | Free |
| iOS 6 ClassicBattery | Themes | BigBoss | Free |
| SixBar | Tweaks | BigBoss | Free |
| RoundScreenCorners | Tweaks | BigBoss | Free |
| 7Shaders | Tweaks | Noeliel Beta (http://noeliel.com/repo/) |
Free |
| Classic UI Sounds Theme | Tweaks | ZodTTD & MacCity | Free |
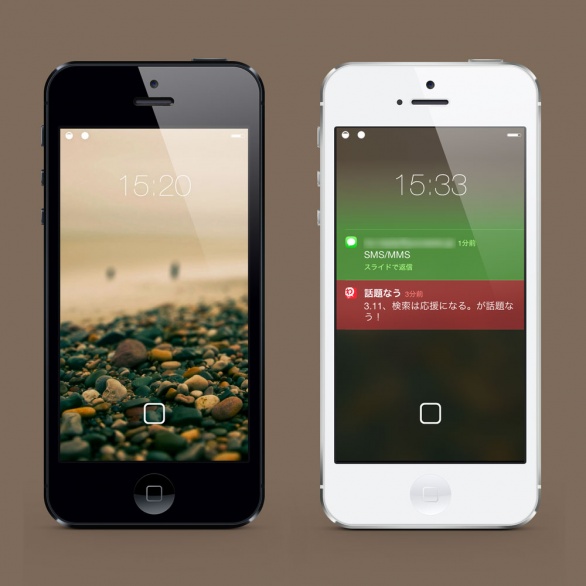
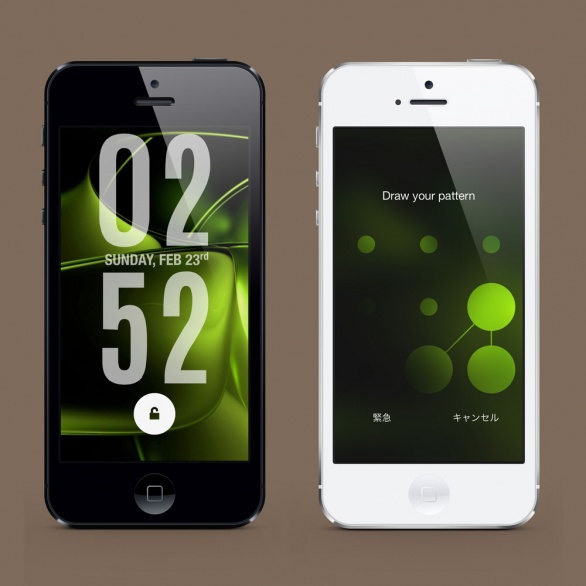
ロック画面
まずは唯一有料であるClassicLockScreenでロック画面をカスタマイズ。
これ1つでほぼロックスクリーンはiOS6そっくりに仕上がるだろう。
ステータスバーはSixBarを使い少し黒いステータスバーになる。
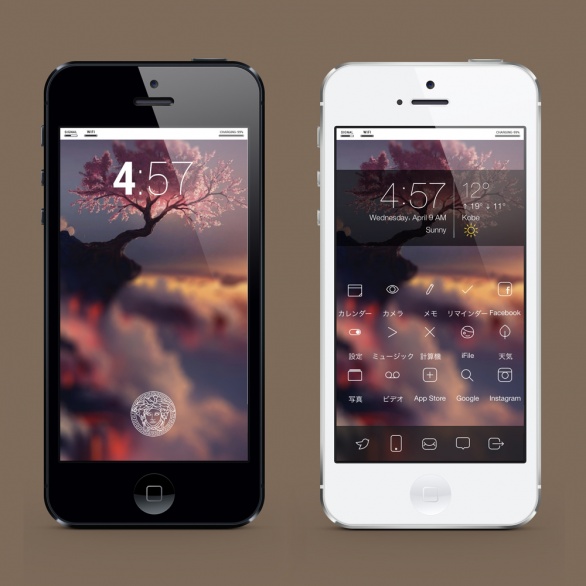
ホーム画面
ロック画面はほぼClassicLockScreenで完成してしまうがホーム画面はやや手間がかかる。
というのもとても細かいところまで再現しているためだ。
まずはなんといっても見たことのあるはずのこの壁紙。
こちらのページで配布されているのでダウンロードし、適応させよう。
次にiOS 6 Complete for iOS 7とClassicBadge、Classic UI Sounds Themeを導入し、WinterBoardで適応させる。
WinterBoardで適応させる項目として、
- iOS 6 weather (Celcius/Fahrenheit)
- iOS 6 stock icons
- iOS 6 status bar icons
- iOS 6 non-stock app icons
- iOS 6 icon shape
- iOS 6 bold icon labels
- ClassicBadges
- Classic UI Sounds
となる。それから
設定>AlkalineでiOS6 ClassicBatteryを適応させておく。これはステータスバーのバッテリーを変更するものだ。
スイッチャーをiOS6風にするためにはClassicSwitcherで可能になる。
アイコンの3Dのような動きになる機能がiOS7から付いているがこれを完全に無効にするにはDisable Parallax Effectをインストールするとで可能だ。
これらの設定により音や見た目までガラッとiOS6に近づくだろう。次に細かい設定。
iOS6はコーナー部分が少し丸みを帯びている。RoundScreenCornersを使いホーム画面をほんのり角丸に設定。ステータスバーはSixBarを使い黒いステータスバーに変更。
アイコンの下にある影は7Shadersで設定可能。このTweakはリポジトリに”http://noeliel.com/repo/”を登録すると入手可能だ。
バッジをClassicBadgesでiOS6風に。ドックもClassicDockをインストールすることでそっくりに仕上がる。細かな設定で反射させたりすることもできるのでその辺りは好みで。
そしてアイコンのラベルはiOS7とくらべて太い文字になっているのだが設定>一般>アクセシビリティで文字を太くすることはできるのだが上記のようにWinterBoardで一括で設定できてしまうのでWinterBoardで設定したほうが良いだろう。
![[Setup] iOS6そっくりな見た目に変更!!iOS7を使ってカスタマイズ!!](http://bitzedge.net/wp-content/uploads/2014/03/look-like-ios6-6.gif)
しかしこのままだとまだ何かiOS6とは違う。iOS6は文字に影が付いているからだ。
この影をつけるためにiFileが必要になる。
妥協したくない人はiFileを用意し、以下の手順で書き換えが必要だ。
/Library/Themes/iOS 6 bold icon labels.theme
を開き、その中にある”info.plist”をプロパティリストビューアーで開く。
“DockedIconLabels”と”UndockedIconLabels”をタップして編集する。
それぞれの最後に
text-shadow: 0 2px 1px rgba(0, 0, 0, 0.8);
という文字列を付け足す。
後はリスプリングすれば影ができているはずだ。
まとめ
ここまでiOS6に近づくことができるというのはすごい発見ではあるが…。
前のほうが良かったというのはよくある話ではあるがiOS6とiOS7に関しては今のほうが良いという声が多いのではないだろうか…。
実際カスタマイズしてみてiOS6のデザインがものすごく古く感じてしまった。
しかし、わけあってiOS6の見た目にどうしてもしたい、というようなことがあればこの方法で偽装することは可能だろう…。
iPhoneデザインセットアップカテゴリーではあるが番外編ということで…。
via:lambdan.se



![[Setup] iOS6そっくりな見た目に変更!!iOS7を使ってカスタマイズ!!](http://bitzedge.net/wp-content/uploads/2014/03/look-like-ios6-2.jpg)
![[Setup] iOS6そっくりな見た目に変更!!iOS7を使ってカスタマイズ!!](http://bitzedge.net/wp-content/uploads/2014/03/look-like-ios6-3.jpg)
![[Setup] iOS6そっくりな見た目に変更!!iOS7を使ってカスタマイズ!!](http://bitzedge.net/wp-content/uploads/2014/03/look-like-ios6-4.jpg)
![[Setup] iOS6そっくりな見た目に変更!!iOS7を使ってカスタマイズ!!](http://bitzedge.net/wp-content/uploads/2014/03/look-like-ios6-5.jpg)
![[Setup] iOS6そっくりな見た目に変更!!iOS7を使ってカスタマイズ!!](http://bitzedge.net/wp-content/uploads/2014/03/look-like-ios6-7.jpg)
![[Setup] iOS6そっくりな見た目に変更!!iOS7を使ってカスタマイズ!!](http://bitzedge.net/wp-content/uploads/2014/03/look-like-ios6-8.jpg)