Floativator ボタンを好きな場所に配置してActivatorと連携させ自在にアクション!!

これは久しく見る良Tweak!!
設定画面から画面上に簡単に素早くボタンを作成し、そのボタンとActivatorを連携させることができる神がかり的なTweak”Floativator“の登場!!
間違いなく多くのユーザーに好まれる脱獄アプリに間違いない!!
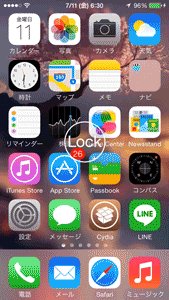
好きな場所に配置!!

コントロールセンターのトグルその他Activatorでジェスチャーに割り当てているアクションも多いと思う。そのジェスチャーをボタンに代え、さらに画面上のどこにでも配置することのできるかなり便利なTweakだ。例えばスリープボタン。
通常はiPhoneの場合、デバイスの上部にボタンがあり、それを押すことでスリープ、ロックすることができるが、Floativatorを使うことでホーム画面にスリープボタンを設置することができるわけだ。もちろん、スリープ機能だけではない。Activatorで可能なものは全て出来てしまうすぐれものだ。
使い方(例:ミュージックコントロール)
使い方の説明として例にミュージックコントロールの
・前の曲へ
・再生/一時停止
・次の曲へ
のボタンを作ってみようと思う。



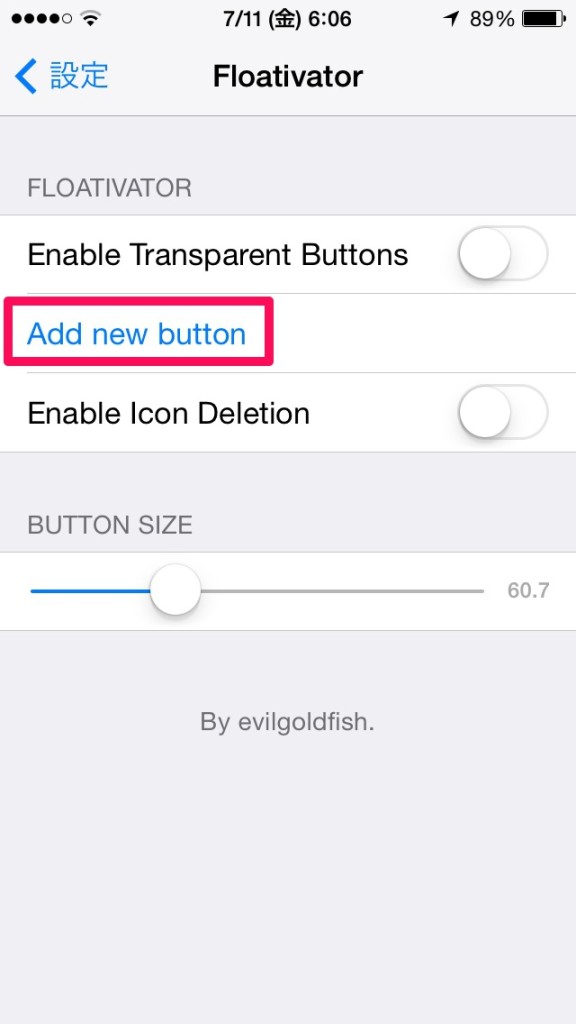
・設定画面 > Floativator へ進む
・Add new button をタップし、ボタンを作成する。
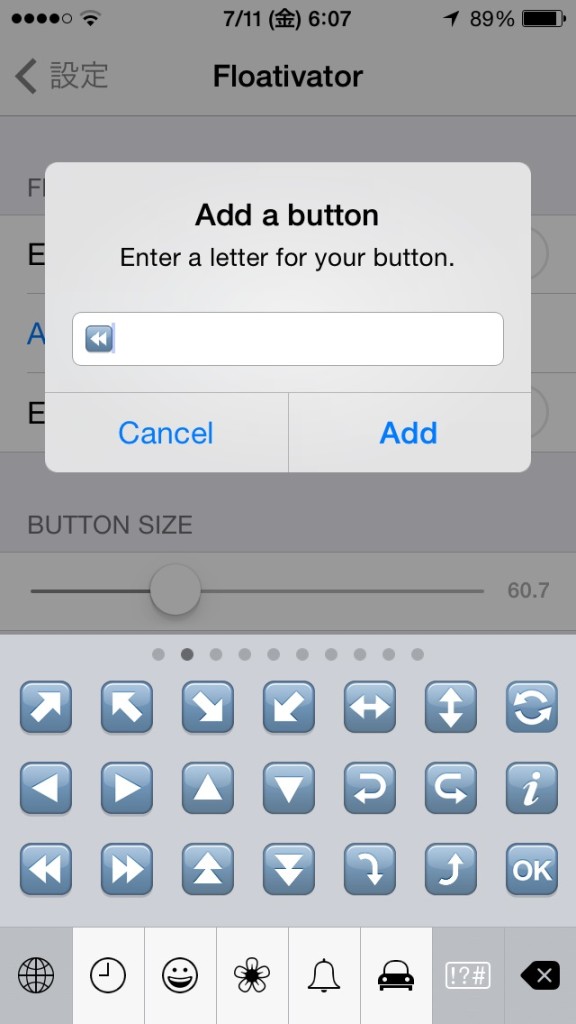
Add a buttonというウィンドウが表示され、テキストの入力を求められるが、1文字しか入力できない。と思ったが2文字以上入力可能。実はメモ帳などに2文字以上入力し、それをコピーした後にこのウィンドウでペーストすると入力が可能になる。もちろんボタンのサイズ内に入らなければ一部しか表示されない。尚、絵文字も入力することが出来るため、この例ではそれっぽい絵文字があるのでそれを使用している。
入力を終えるとAddボタンをタップ。(その他細かな設定は下の設定項目で説明)
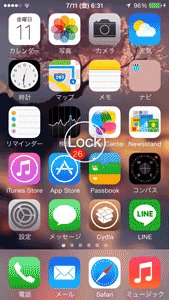
・ボタンを好きな場所へ配置
場所によっては邪魔になるので良い塩梅に配置。このフローティングボタンは常に場所は移動させることができる。



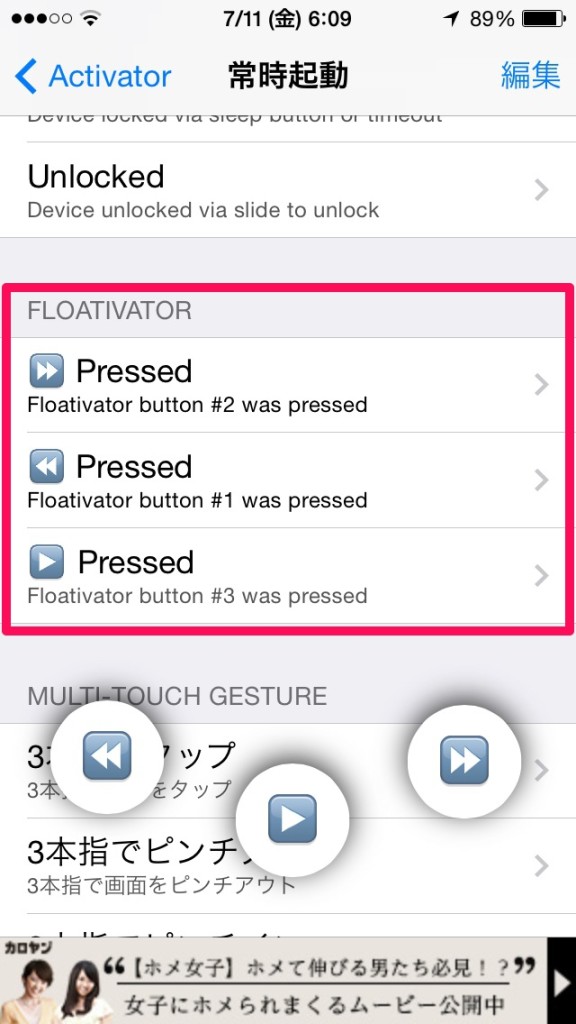
・Activatorの設定
配置が終われば次はActivatorの設定。
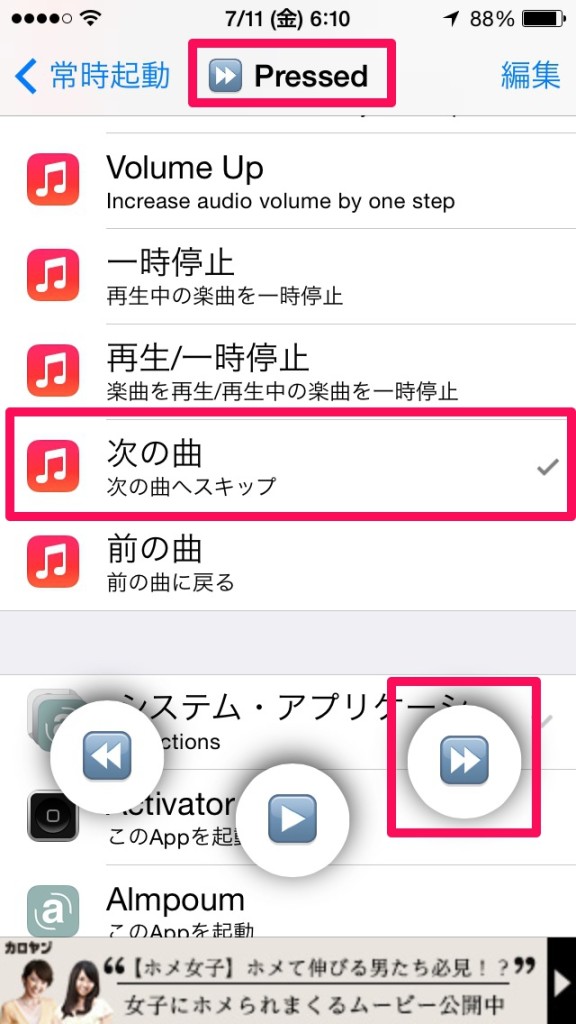
常時起動 > FLOATIVATOR > 絵文字に合わせて次の曲、前の曲、再生/一時停止を設定。
で完了。後は音楽を再生させながら実際にテストしてみると良いだろう。今回は一例なので、色々と自分でカスタマイズして良いボタンを作成しよう。念のためもう一度書いておくが、邪魔になる可能性が十分にあるので要注意!!
リポジトリの登録

新しくevilGoldfish氏のリポジトリを登録
“http://evilgoldfish.github.io/repo/“
を追加し”Floativator“をインストールしよう。
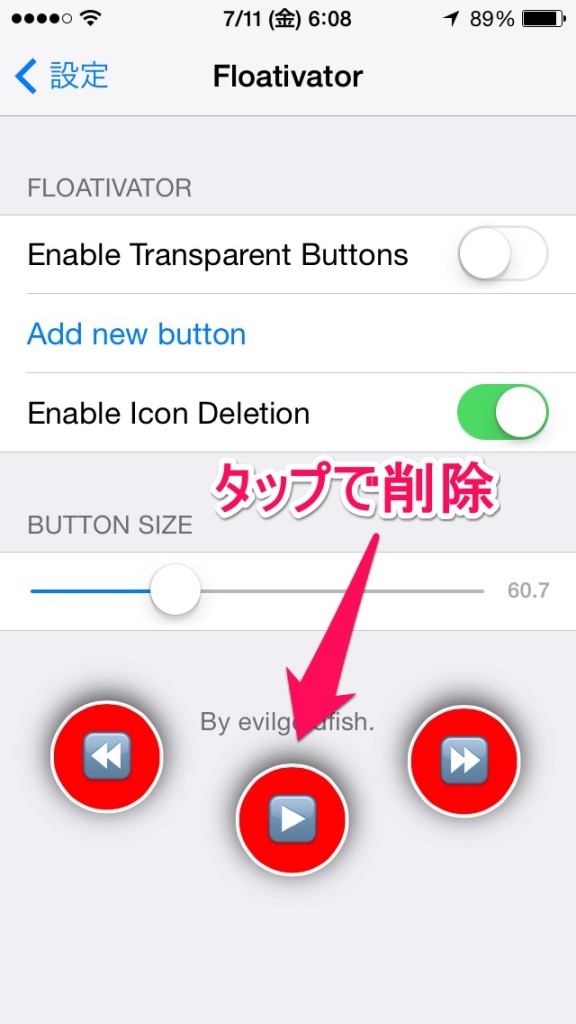
設定項目


- Enable Transparent Buttons
- オンにすることで背景の白い部分が透明になる
- Add new button
- ボタンを作成する
- Enable Icon Deletion
- ボタン削除モード。オンにすると作ったボタンが赤くなり、その状態でタップするとボタンが削除される。
- BUTTON SIZE
- ボタンのサイズを変更。文字を多く入れたい場合はボタンを大きくする必要がある。
Supports
※セーフモードや ブートループになったユーザー有(ver 0.9.2-5)
information

| Name | Floativator(0.9.2-5) |
| Author | evilgoldfish |
| Repository | evilGoldfish (http://evilgoldfish.github.io/repo/) |
| Section | Tweak |
| Price | Free! |