クリーパーのウィジェットを作ってみた!!(Cydia – iWidgets用アドオン)

最近僕の中で流行っているマインクラフト。
初めはふーん、こんなもんか。と思ってたのもつかの間いつの間にかどっぷりはまってしまっていた。
そんなはまったしまったマインクラフトの中で登場するモンスター
“クリーパー”のiWidgets用のアドオンを作ってみた!!
iWidgets用のアドオンはHTMLで作れる!!
cydiaアプリのほとんどは初心者には頭が痛くなるようなプログラミングが必要だったりすることが多いが、このiWidgets用のアドオンで簡単なものであれば、初心者でもHTMLですぐに作ることが可能だ!!
Javascriptで様々な条件を付け足すことができるようだが、あまり難しいことはわからないのでとにかく画像を表示するだけなのでHTMLだけで十分だと思い作ってみる。
完成品はこちら Creeper.zip
解凍してフォルダごと//User/Library/iWidgetsに入れてiWidgetsから適応。
まずはホーム画面に設置する画像を用意
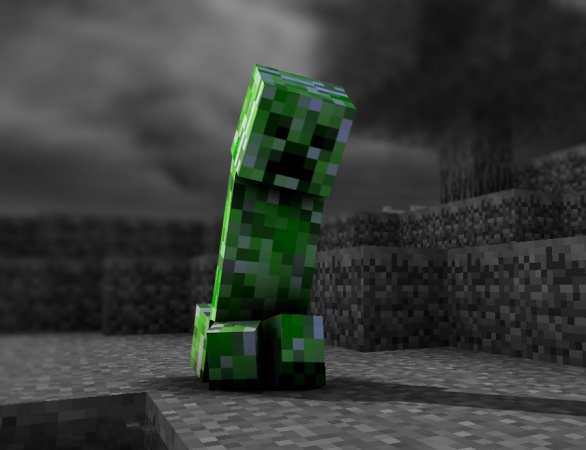
今回は大嫌いな・・・いや大好きなクリーパーを使用。
彼はマインクラフトのモンスターの一種で足はあるが手がない緑色のモンスター。プレイヤーを発見するとジワジワと近づいてき、どうやって攻撃するんだろ??と思ったら大爆発する。初めて遭遇した時は初心者ながら作ったお気に入りの家を簡単にぶっ壊されたのを鮮明に覚えている・・・。
クリーパーが割れたガラスの穴から覗いているような画像はすでにあったのだが
周りを透明にしたかったので自作した。

こんな感じに仕上がり、これをベースにアドオンを作っていく。
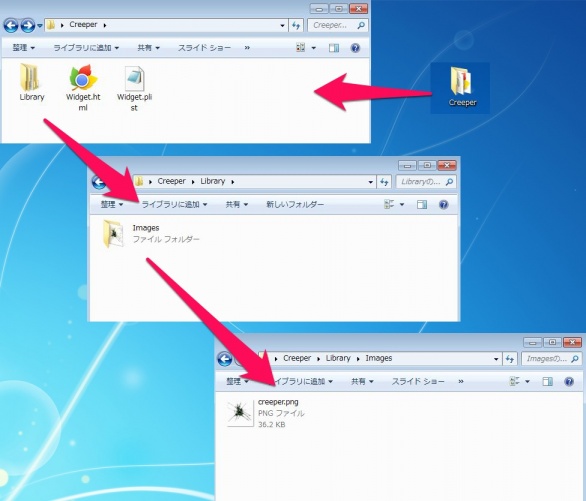
HTMLとplistと画像を1つのフォルダに
わけがわからないので、とにかく他のアドオンの真似をして必要ファイルを整理する。
今回用意したファイル達は”Creeper”フォルダ(任意の名前)とその中にある”Widget.html”、”Widget.plist”、”Library”とLibraryフォルダの中にある”Image”ファイル。そしてさらにImageファイルの中にあるcreeper.png(作った画像)となっている。
| Creeper | ┬ | Widget.html | |||
| ├ | Widget.plist | ||||
| └ | Library —– | Images | —– | creeper.png |
Widget.htmlには
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> </head> <body> <div id="creeper"> <img src="Library/Images/creeper.png"> </div> </body> </html> |
というようにメモ帳などで入力。
そしてWidget.plistには
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>size</key> <dict> <key>height</key> <integer>172</integer> <key>width</key> <integer>172</integer> </dict> </dict> </plist> |
わけがわからないが、上の方はおまじないか何かだと信じそのまま参考にしたアドオンのものをコピペ。
heightとwidthはそれぞれ高さと幅だとわかったので172と入力。
あとはこれをまとめているCreeperフォルダをiFunboxやiFileにて
//User/Library/iWidgets
の中にフォルダごと放り込む。
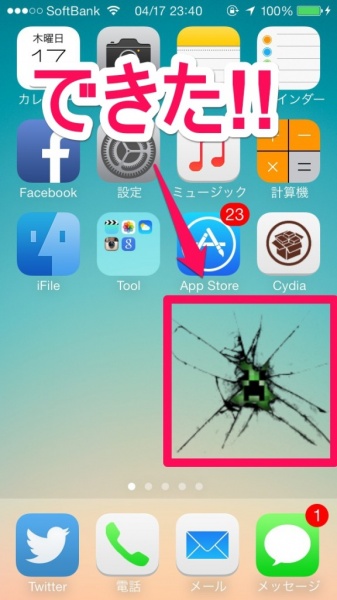
そしてiPhoneからiWidgetsを開きCreeperを選択し、Addボタンを押すと・・・
iWidgets用のアドオンはどうやらアイコンの下に引くようにはできないっぽい(たぶん)。
本当は背景に置くようにしたくて、htmlで背景に設定とかやってみてもアイコンより上に来てしまっていた。
おそらくiWidgets自体がアイコンより上に配置するというTweakなのだろうと勝手に信じこむことにした。
完成品はこちら Creeper.zip
解凍してフォルダごと//User/Library/iWidgetsに入れてiWidgetsから適応。
これなら簡単だ!!と思ったのでいつかまた他のものにチャレンジしてみよう。
App Store:Minecraft – Pocket Edition – Mojang