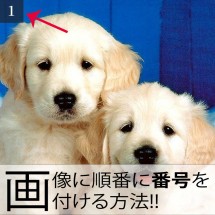
画像に番号を付ける方法!!ギャラリーショートコード!!

以前から気になっていた左上なんかに番号が振り付けられている画像。
これ一体どうやってるんだろうと気になっていたのがようやくわかったのでメモしておくことにする!
STEP1
1
2
3
4
というショートコードを使う
こんなコードがあるとは全く知らなかった。
|
1 |
[gallery] |
と記事内に記入するだけでその記事内にアップロードした画像のギャラリーが一覧が順番に表示される。
特に画像を多く使うような記事であればすごく便利なコードである。たったの1行、そして短いこの[gallery]を入力するだけで一括表示してくれる。
これについては wp-and.me さんの記事でとてもわかりやすく説明してある。
さらに他にも様々なギャラリーショートコードがあり、wpdocs.sourceforge.jp にも載っている。
そして今回メモっておこうと思ったのは、このギャラリーショートコードを使い、画像を並べ、その画像の左上に順番に番号をふっていくのはどうするんだろう。たまにそういうブログやサイトを見るんだけど一体どうやってるんだろうと思い、色々調べ試行錯誤の末、ようやくそれっぽい答えがわかったのでメモっておく。
STEP2 functions.phpにコードを付け足す!!
CSSはともかくphpに関しては全くわからないのであまりさわりたくなかったのですが、やるしかない…と思いやってみた。
functions.phpに以下の長いコードを付け足す。(ダブルクリックで全選択)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 |
remove_shortcode('gallery','gallery_shortcode'); add_shortcode('gallery','custom_gallery_shortcode'); function custom_gallery_shortcode( $attr ) { /** * The 'custom' Gallery shortcode. * * based on the code from /wp-includes/media.php line 745 in version wp3.2 */ global $post; static $instance = 0; $instance++; // Allow plugins/themes to override the default gallery template. $output = apply_filters('post_gallery', '', $attr); if ( $output != '' ) return $output; // We're trusting author input, so let's at least make sure it looks like a valid orderby statement if ( isset( $attr['orderby'] ) ) { $attr['orderby'] = sanitize_sql_orderby( $attr['orderby'] ); if ( !$attr['orderby'] ) unset( $attr['orderby'] ); } extract(shortcode_atts(array( 'order' => 'ASC', 'orderby' => 'menu_order ID', 'id' => $post->ID, 'itemtag' => 'dl', 'icontag' => 'dt', 'captiontag' => 'dd', 'columns' => 3, 'size' => 'thumbnail', 'include' => '', 'exclude' => '' ), $attr)); $id = intval($id); if ( 'RAND' == $order ) $orderby = 'none'; if ( !empty($include) ) { $include = preg_replace( '/[^0-9,]+/', '', $include ); $_attachments = get_posts( array('include' => $include, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) ); $attachments = array(); foreach ( $_attachments as $key => $val ) { $attachments[$val->ID] = $_attachments[$key]; } } elseif ( !empty($exclude) ) { $exclude = preg_replace( '/[^0-9,]+/', '', $exclude ); $attachments = get_children( array('post_parent' => $id, 'exclude' => $exclude, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) ); } else { $attachments = get_children( array('post_parent' => $id, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) ); } if ( empty($attachments) ) return ''; if ( is_feed() ) { $output = "n"; foreach ( $attachments as $att_id => $attachment ) $output .= wp_get_attachment_link($att_id, $size, true) . "n"; return $output; } $itemtag = tag_escape($itemtag); $captiontag = tag_escape($captiontag); $columns = intval($columns); $itemwidth = $columns > 0 ? floor(100/$columns) : 100; $float = is_rtl() ? 'right' : 'left'; $selector = "gallery-{$instance}"; $gallery_style = $gallery_div = ''; if ( apply_filters( 'use_default_gallery_style', true ) ) $gallery_style = " <style type='text/css'> #{$selector} { margin: auto; } #{$selector} .gallery-item { float: {$float}; margin-top: 10px; text-align: center; width: {$itemwidth}%; } #{$selector} img { border: 2px solid #cfcfcf; } #{$selector} .gallery-caption { margin-left: 0; } </style> <!-- see gallery_shortcode() in wp-includes/media.php -->"; $size_class = sanitize_html_class( $size ); $gallery_div = "<div id='$selector' class='gallery galleryid-{$id} gallery-columns-{$columns} gallery-size-{$size_class}'>"; $output = apply_filters( 'gallery_style', $gallery_style . "ntt" . $gallery_div ); $i = 0; foreach ( $attachments as $id => $attachment ) { $link = isset($attr['link']) && 'file' == $attr['link'] ? wp_get_attachment_link($id, $size, false, false) : wp_get_attachment_link($id, $size, true, false); $output .= "<{$itemtag} class='gallery-item'>"; $output .= "<div class='imageNum'><span>".($i+1)."</span></div>"; $output .= " <{$icontag} class='gallery-icon'> $link </{$icontag}>"; if ( $captiontag && trim($attachment->post_excerpt) ) { $output .= " <{$captiontag} class='wp-caption-text gallery-caption'> " . wptexturize($attachment->post_excerpt) . " </{$captiontag}>"; } $output .= "</{$itemtag}>"; if ( $columns > 0 && ++$i % $columns == 0 ) $output .= '<br style="clear: both" />'; } $output .= " <br style='clear: both;' /> </div>n"; return $output; } |
functions.phpの最後にこれを付け足すが、場所に注意。
必ずfunctions.phpの最後の最後にある
|
1 |
?> |
の手前に挿入!!
これに失敗してえらい目にあった…。
STEP3 CSSにもコードを付け足す!!
そして次にCSSに以下を追加!!(CSSは好みに合わせる)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
.gallery dt.gallery-icon{ margin-bottom:9px; } .gallery dl{ margin-top:15px; } .gallery{ margin-bottom:15px;padding-bottom:0; } .imageNum{ position:absolute;//番号を外に出すか中に入れるか background:#797979; color:#fff; margin-left:0px;width:30px; float:left; text-align:center; } .imageNum span{ text-align:center;padding:3px; } .gallery-icon{ clear:both;float:left; } .gallery-caption{ float:left;clear:left; } #gallery-1 .gallery-item { width: 100% !important; } .attachment-large { margin: 0px !important; } |
んん…??
できたのはできたけどなんか違うなぁ…。
と思ったので27行目以降をさらに追加。
※27行目以降は完全に自分仕様なので通常は必要ないのかも。
するとようやくなんとか以下の様な感じに仕上がったのでホッとした。
その他画像をギャラリーショートコードを使って記事にしているページはこちら
[30 Pics] – 2014年1月21日はハグの日!
それから、携帯用表示にはまだ出来ていないので携帯では表示されない、その内できるようにしないと…。
via:http://wordpress.org/support/topic/how-to-put-numbers-on-image-gallery