iPhoneやiPadでウェブページ上のフォントを調べる方法 – WhatFont
よく見るウェブサイトやページに使われているフォントが何というフォントなのか。ブログをやっている人にはよくあることかもしれない。
通常PCからブラウザの機能でそういったことを調べるのは簡単にはなっているが、iPhoneやiPadからかんたんに調べることができるApp Storeのアプリ”WhatFont”がリリースされているという。
WhatFontはSafariの拡張アプリであり、Safariが必要である。実際にリリースされたのは2ヶ月ほど前で最新アプリというわけではないが、紹介しておく。

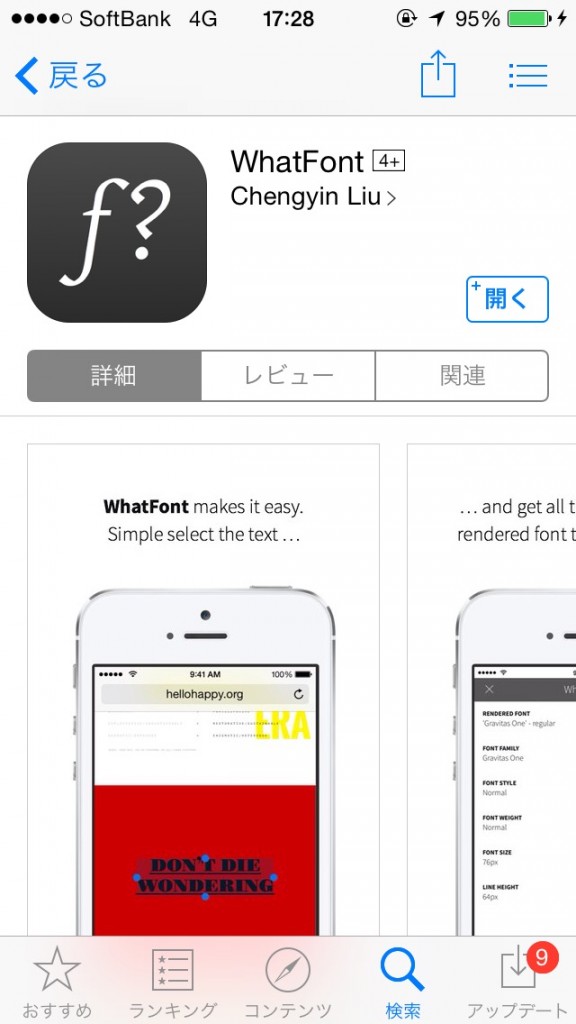
導入方法はApp StoreからWhatFontを検索し、インストールするだけだ。

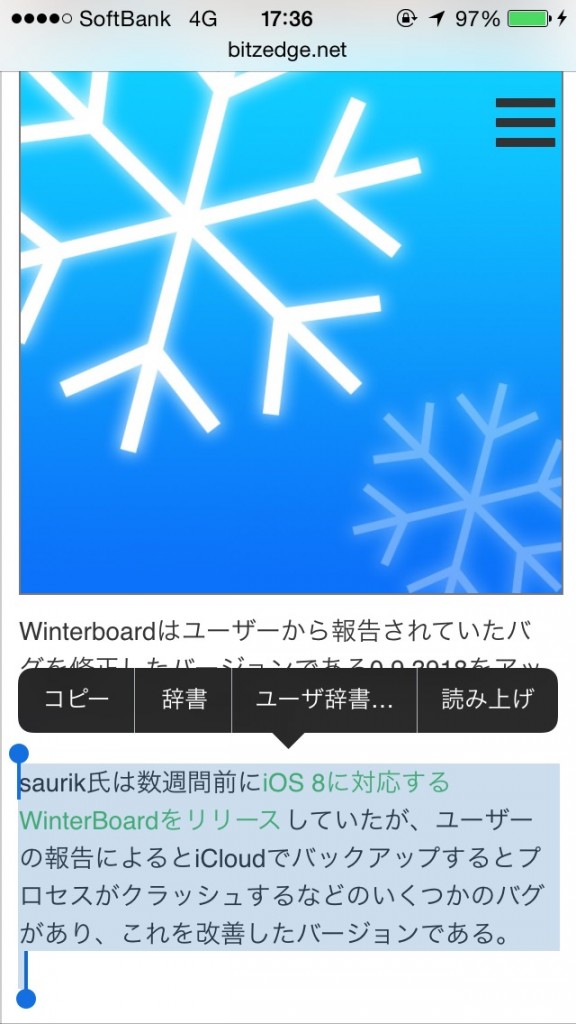
使い方はSafariから気になるウェブページ上にあるフォントが含まれるテキストを選択する。


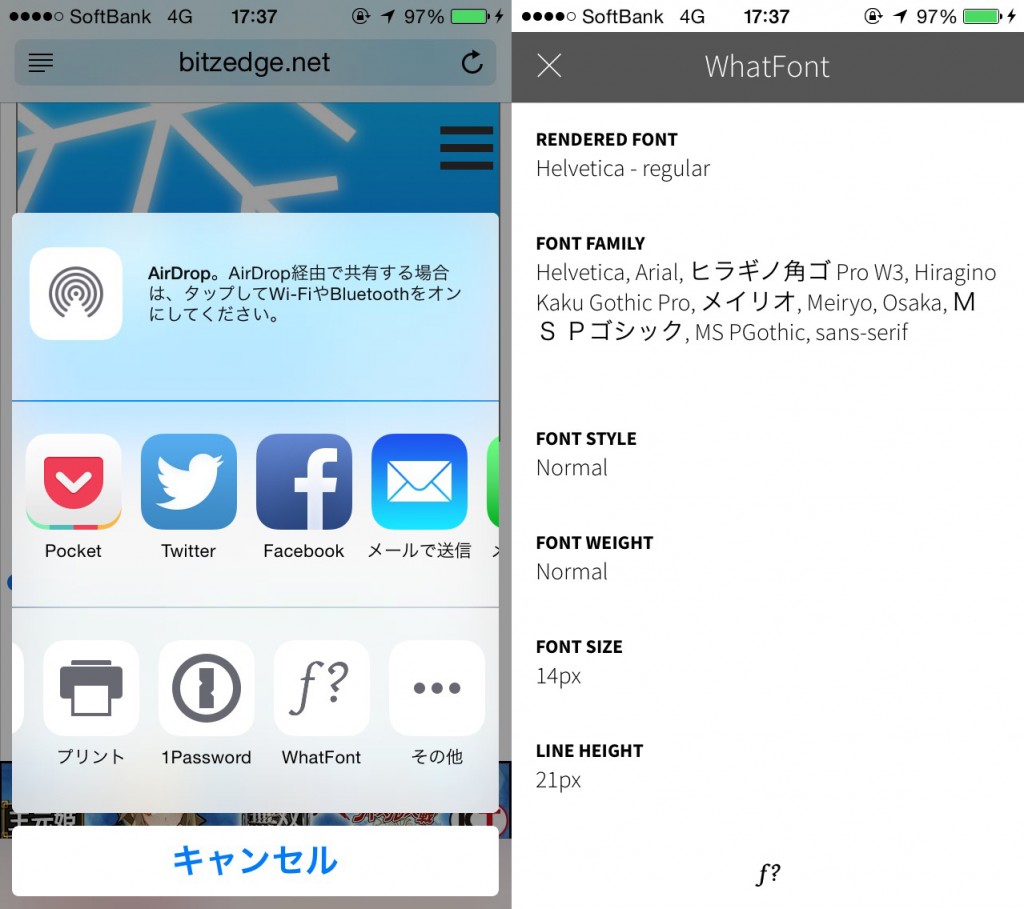
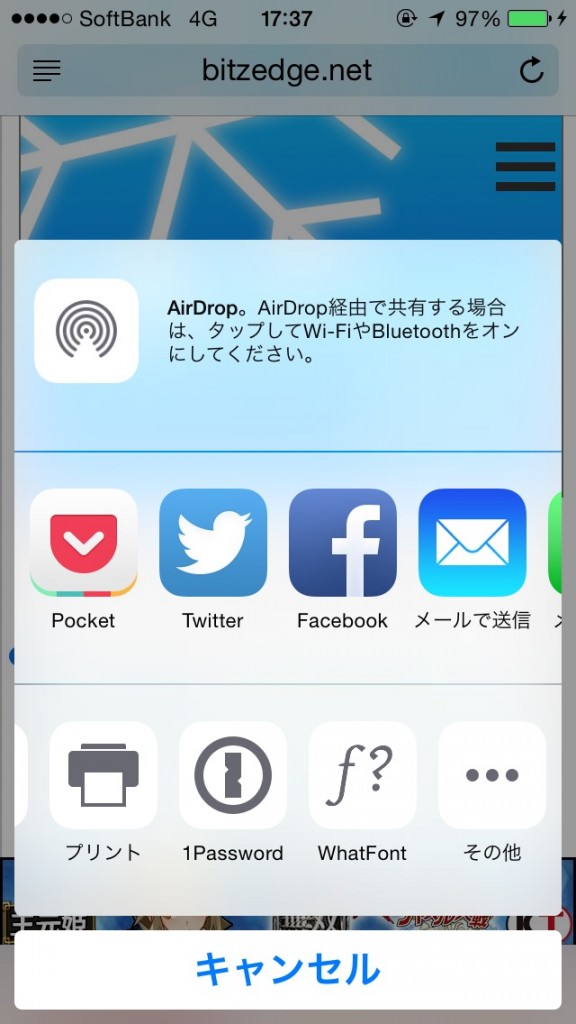
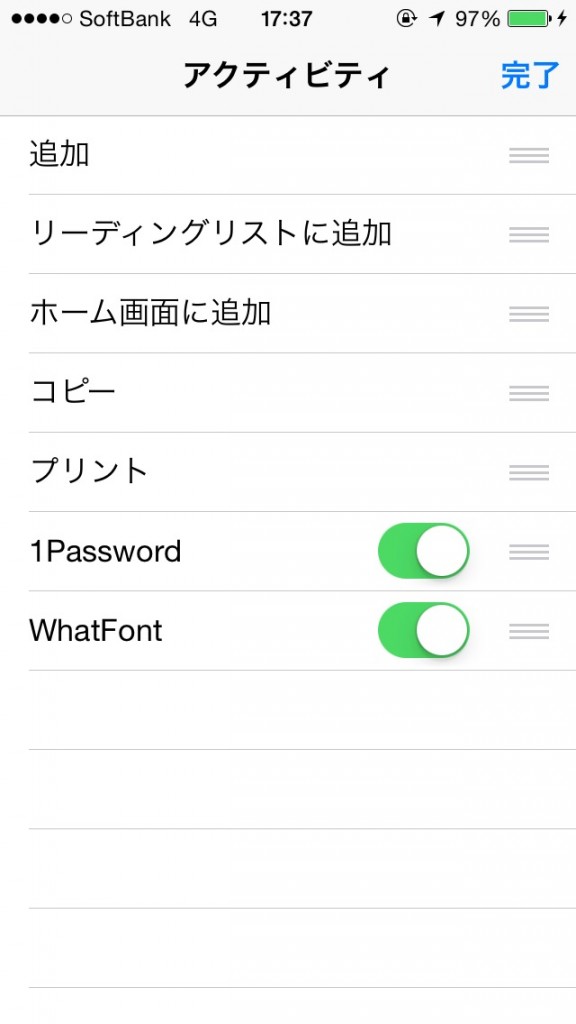
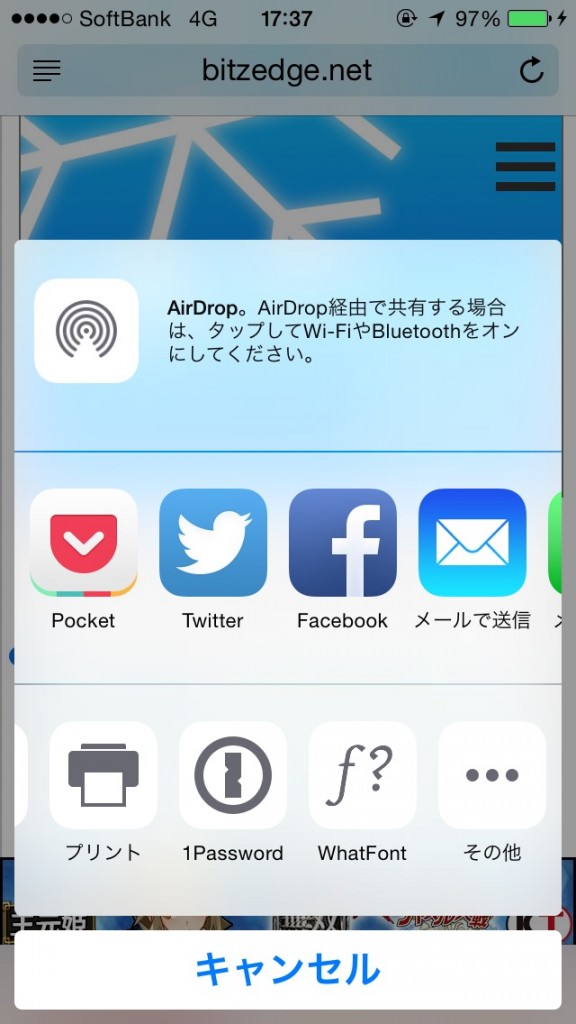
テキストを選択した状態で共有アイコンをタップし、シェアシートのSafariメニューを左にスワイプするとその他のボタンがあるのでそこからWhatFontを追加する。


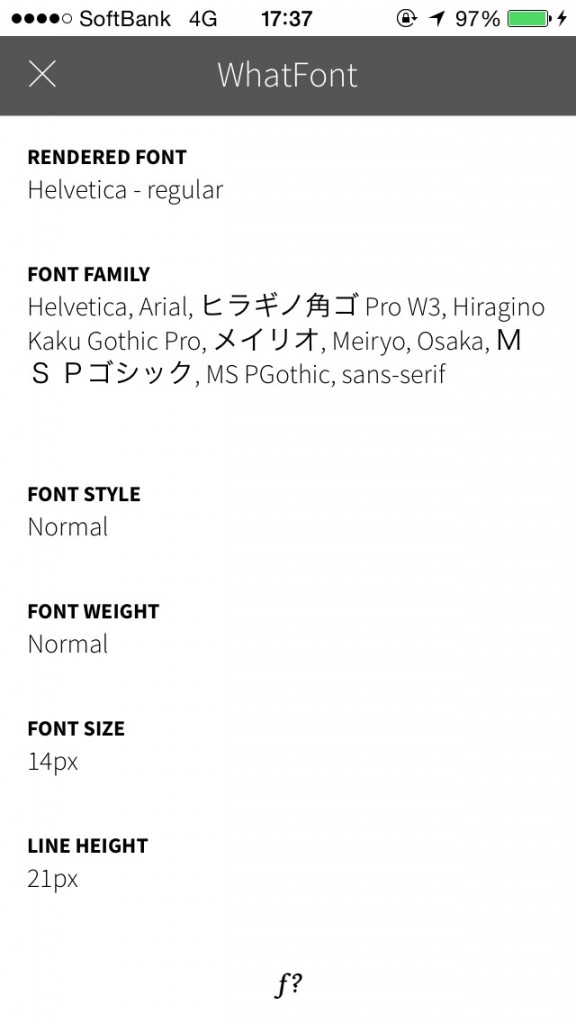
そして追加されたWhatFontをタップするとこのようにフォント名やフォントスタイル、そしてフォントサイズ、Lineheightが表示される。
iPadやiPhoneでSafariをよく使用するブロガーや開発者さんは入れておいても損はないかもしれない。
App Storeから無料で提供されている。